▶ 가독성 좋은 폰트를 사용하는 것은 티스토리 블로그 방문자들의 편의를 위해 블로그 콘텐츠 내용들을 편하게 읽을 수 있도록 배려하기 위함이다.
▶ 이러한 편의는 블로그 방문자 유입 효과와 맞물려 있기 때문에 티스토리 본문에 가독성 좋은 폰트를 적용하는 것이 블로그 최적화에도 일정 부분 도움이 된다고 할 수 있다.

블로그 최적화는 양질의 적합한 정보를 얼마만큼 방문자에게 제공하는가의 유무가 최적화 척도의 가장 많은 비중을 차지하고 있지만, 콘텐츠 속에 담긴 글꼴도 거부감 없이 방문자로 하여금 편하게 읽혀져야 한다.
티스토리 블로그 품질지수에 가장 큰 영향을 미치는 방문자 체류시간 늘리는 방법중에 양질의 콘텐츠와, 웹 표준에 적합한 사이트 구성 등, 이외 블로그 폰트 부분의 색상, 크기, 줄 간격 등을 세심하게 점검해보는 것이 좋다고 할 수 있다.
티스토리 블로그 본문 글씨체 크기, 줄간격, 색상 변경 방법
↓↓ 클릭
티스토리 스킨 본문 줄 간격, 폰트 크기, 색상변경 방법
개인마다 선호하는 폰트가 있기 마련이지만, 보편적으로 많이 사용되는 폰트들이 가독성 좋은 폰트에 속한다고 보면 된다. 주로 언론사에서 많이 사용하는 웹폰트를 블로그에 적용한다면, 티스토리 블로그에 가독성 높은 폰트를 적용하였다고 보면 된다.
가독성이 좋은 글씨체가 어떤 것인지 확인하는 방법은 쉽다. 언론사 웹페이지는 하루에도 수천번의 조회수를 기록하며 방문자들이 드나들기 때문에 작성한 뉴스 기사를 더 많은 사람들에게 꾸준히 노출시키기 위해서 가독성 좋은 폰트 사용은 필수적이다. 따라서 그들이 보편적으로 사용하는 폰트를 눈여겨 볼 필요가 있다.
가독성 좋은 폰트
'Nanum Gothic' 나눔고딕
'Noto Sans KR' 구글 노토산스
'AppleSDGothicNeo' 애플산돌고딕네오
'Malgun Gothic' 맑은고딕
'NanumBarunGothic' 나눔바른고딕
'NeoCondensed' 산돌고딕네오
Nanum Gothic '나눔고딕'은 문서의 본문에도 잘 쓸 수 있는 고딕 글꼴로써, 글자 끝의 날카로운 부분을 둥글게 처리해 친근하고 부드러운 느낌을 주는 폰트다.
Noto Sans KR '노토산스'는 가독성이 좋고 차분한 스타일로 전문성을 돋보이고 싶을 때 사용하기 좋다.
NeoCondensed '산돌고딕네오'는 '산돌커뮤니케이션'의 가독성이 뛰어난 산돌고딕 시리즈 중의 하나다.
NanumBarunGothic '나눔바른고딕'은 모바일에 최적화된 정통 고딕 글꼴로써, 글꼴이 가장 깨끗해 보이는 두께와 자간을 연구해 또렷하게 보이도록 만들었다. 돌출 형태나 곡선이 없어 작은 화면에서도 잘 읽히는 폰트다.
위 가독성 좋은 폰트 중에 보편적으로 사용되는 폰트(웹폰트)를 꼽으라면 단연 'Nanum Gothic' 나눔고딕 폰트라고 할 수 있다. 가독성 면에서도 우수한 편이지만, 블로그나 사이트 기타 웹페이지 등에서 쉽게 읽히는 폰트이기 때문이다. 쉽고 편하게 읽혀지는 폰트이기 때문에 보편적으로 많이 사용하지 않을까 라는 생각이 든다.
나눔고딕과 애플산돌고딕을 비교해본결과, 같은 Bold 상황에서 나눔고딕이 글자 간격이 더 넓고 글자 끝이 둥글고 선명하게 보여진다. 따라서 필자는 나눔고딕을 기본 글씨체로 블로그에 적용하고 있다.

나눔고딕 웹폰트의 경우 구글 폰트에서 무료로 배포하고 있다. 아래 링크의 구글폰트 사이트에서 검색해서 내려받아 사용하면 된다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

티스토리 블로그에 가독성 좋은 폰트를 적용하는 방법은 위에서 언급을 하였지만, 다시 한번 상세히 알아보고자 한다.
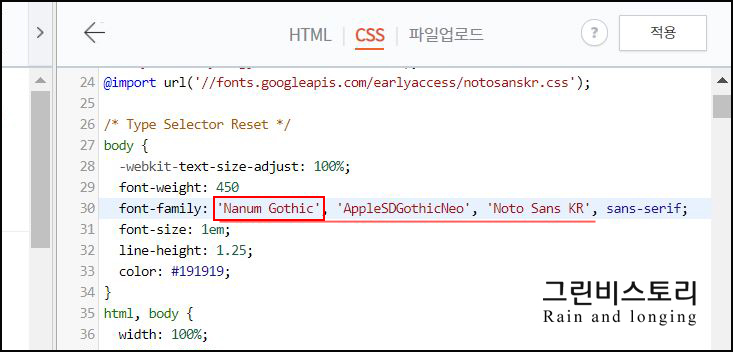
[스킨편집] → [html편집] → [css] 경로를 통하여
30번째 라인 Font-family 에서 'Nanum Gothic' 폰트를 추가해준다.
*CSS편집 영역에서 라인 숫자는 티스토리 블로그 스킨에 따라 상이 하므로 다를 수 있다점 참고!
블로그에 적용한 폰트 순서는
font-family: 'Nanum Gothic', 'AppleSDGothicNeo', 'Noto Sans KR', sans-serif; 으로 폰트가 설정되어 있다
티스토리 블로그 방문자가 해당 폰트가 설치되어 있지 않거나 다른 이유로 해당 폰트로 보여지지 않을 경우를 대비하여
여러 개의 폰트를 설정해둔다.
폰트는 입력한 순서대로 웹에서 불러와 보여지기에 'Nanum Gothic' 나눔고딕 폰트가 첫 번째로 보여지고, 실패했을때 'AppleSDGothicNeo' 애플산돌고딕네오가 보여지게 되며, 또 실패했을 때 'Noto Sans KR' 노토산스 글꼴 순으로 보여지게 된다.
폰트(글꼴)는 소통의 작은 도구이다. 정보를 전달하기 위한 것이기에 개인적 편차로 어떤 누구한테 보기 좋거나 또는 아닐 수 있다. 중요한 것은 작은 글씨체에 숨어있는 소리없는 대화의 목적으로 곱고 아름답게 사람과 사람을 이어주는 도구로써의 역할을 기대하며 포스팅을 마친다.
'사회복지 Fine Life > 티스토리' 카테고리의 다른 글
| 티스토리 스킨 모바일 상단 메뉴 고정, 본문 좌우 여백조절 (0) | 2020.12.10 |
|---|---|
| 티스토리 Poster(포스터) 스킨 폰트 크기, 줄간격, 색상 변경 (0) | 2020.12.05 |
| 티스토리 사이트맵 등록방법 (0) | 2020.12.03 |
| 티스토리 네이버 노출 블로그 최적화 방법 (0) | 2019.05.24 |
| 네이버 블로그 저품질 걸리고 티스토리 블로그 체인지 (3) | 2019.04.23 |





댓글