▷ 티스토리 포스터 스킨을 가독성 좋은 폰트로 변경해서 사용해보기
▷ Poster 스킨 폰트 크기와 줄 간격, 색상 변경에 대한 자세한 설명 첨부

티스토리 Poster(포스터) 스킨을 가독성 좋은 폰트 또는 취향에 맞는 폰트를 선택해서 티스토리 블로그 폰트를 변경해보기로 한다. 가독성이 좋은 폰트는 많이 사용하는 폰트이기 때문에 보편적으로 나눔이나 산돌, 구글의 노토산스를 많이 사용한다.
티스토리 Poste 스킨은 기본적으로 구글의 노토산스 폰트가 적용되어 있다.

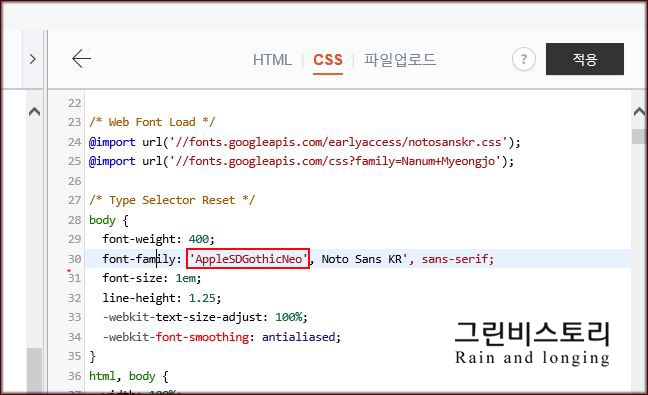
아래 표기된 폰트 이외에 사용 하고자 하는 폰트를 복사해서 위 이미지처럼 붙여넣기 하면된다.
▶ 본문에 폰트 적용하기
[스킨편집]-[html편집]-[css]
css편집 코드 블록 30 라인에서 개인 취향에 맞는 폰트를 입력하고 상단 [적용] 누른다
'Nanum Gothic' 나눔고딕
'NanumBarunGothic' 나눔바른고딕
'AppleSDGothicNeo' 애플산돌고딕네오
'Noto Sans KR' 구글 노토산스
'Malgun Gothic' 맑은고딕
'Dotum' 돋움

원하는 폰트 설정이 끝났다면 이번에는 폰트의 크기와 색상을 조절해 본다.
css편집 코드 블록에서 단축키 ctrl+F 를 누르고 entry-content p 를 붙여넣기 해서 아래 코드를 찾는다.
▶ 본문 폰트 크기, 줄간격, 색상 적용하기
1250 라인 폰트 크기(1)
font-size: 0.9375em; → 1.03em; 변경
1251 라인 폰트 줄 간격(2)
line-height: 1.6; → 1.4; 변경
1252 라인 폰트 색상(3)
color: #666; → #121212 변경
변경한 설정 값은 블로그 운영 취지에 따라 개별적으로 다르기 때문에 참고만 하길 바람.

티스토리 포스터(Poster) 스킨은 모바일 폰트 크기 설정 코드가 없다. 별도로 변경 할 필요성이 없기 때문 이다. 그렇지만 차별화를 두고 싶다면 변경해서 사용해 보는 것도 괜찮다.
아래 본문 폰트 설정 코드를 모바일 코드 블록 라인에 입력 하고, 모바일 본문 폰트크기와 색상은 본인이 원하는 설정값에 따라 별도로 지정하면 된다.
▶ 모바일 본문 폰트 크기, 줄 간격, 색상 적용하기
1842 ~ 1849 라인 사이에 아래코드 붙여넣기
.entry-content p {
margin-bottom: 24px;
font-size: 1.205em;
line-height: 1.6;
color: #141414;
}
'사회복지 Fine Life > 티스토리' 카테고리의 다른 글
| 가독성 좋은 폰트 티스토리 블로그 추천 (1) | 2020.12.17 |
|---|---|
| 티스토리 스킨 모바일 상단 메뉴 고정, 본문 좌우 여백조절 (0) | 2020.12.10 |
| 티스토리 사이트맵 등록방법 (0) | 2020.12.03 |
| 티스토리 네이버 노출 블로그 최적화 방법 (0) | 2019.05.24 |
| 네이버 블로그 저품질 걸리고 티스토리 블로그 체인지 (3) | 2019.04.23 |





댓글