▶ 티스토리 사이트맵 너무 쉽고 간편하게 등록 제출 가능!
▶ 어렵게 진행 했던 등록 절차는 이제 잊어라! 티스토리 블로그 초보자도 사이트맵을 쉽게 등록 할 수 있다.

국내 검색 시장에서 80%의 독점적 우위를 지키고 있는 만큼 티스토리 블로그를 네이버에 노출시키기 위해서는 티스토리 블로그의 소유확인, RSS 제출, 사이트맵 제출의 절차를 거치는 것이 블로그 최적화 확인에 있어서 매우 유용하다 할 수 있겠다.
2020년 4월 27일부터 티스토리 모든 블로그에는 사이트맵이 자동 생성되도록 설정되어 있다. 그동안 사이트맵 생성을 위하여 외부 서비스를 이용해야 했던 불편함을 개선하게 된 것이다.
사이트맵은 특정 사이트 및 블로그 내부의 웹페이지 주소들을 포괄하여 정리한 목록으로써 검색엔진이 블로그의 문서를 수집하는 데에 도움을 줄 수 있기 때문에 검색엔진이 요구하는 최적화 조건에 적합하도록 사이트맵을 등록 제출하는 것이 좋다
여기에서는 소유확인 절차에서 부터 티스토리 사이트맵의 등록절차까지 상세히 알아보고자 한다.
이미 소유 확인을 마친 상태라면 소유확인 과정은 생략하고, 본 페이지 하단 티스토리 사이트맵 등록 절차에 따라 진행하면 된다.

▶ 웹마스터 도구 클릭!
네이버에 로그인을 한 다음 서치어드마이저 또는 웹마스터 도구를 검색해서 서치어드바이저(Search Advisor) 우측 상단 '웹마스터 도구'를 통하여 티스토리 사이트맵 등록 절차를 위한 소유확인 부터 시작한다.

▶ 웹마스터 도구 사용하기 클릭!

▶ 티스토리 블로그 주소 입력
사이트 등록 창이 뜨면 입력창에 자신이 운영하는 블로그 주소를 입력해준다. 블로그 주소 입력이 끝났다면 우측 상단 화살표를 클릭한다. 화살표를 클릭하지 않고 키보드 'enter'를 눌러서 등록을 진행해도 된다.

▶ HTML 메타 태그 복사
하단 'HTML 태그'를 체크한 다음 붉은색으로 표시된 메타 태그를 복사해서 티스토리 블로그 관리자 메뉴 <head> 섹션에 붙여 넣어주면 된다.
우선 티스토리 관리자 설정 모드 <head> 섹션으로 들어가기 전 본 메타 태그를 복사해둔다.

▶ 플러그인
그동안 '스킨 편집' →' html 편집'으로 들어가서 <head>, </head> 섹션 사이에 HTML 메타 태그를 붙여 넣기 하는 방식으로 어렵게 진행했었다.
그러나 이제부터는 소유확인을 어렵게 제출할 필요가 없다. 왜냐하면 아주 쉽게 해결하는 방식이 간편하게 업데이트 되었기 때문이다.
스킨 편집이 아닌, "플러그인" 경로를 타고 들어간다.

▶ Meta Tag
플러그인으로 들어가서 Meta Tag(메타태그)를 클릭!

▶ 이름입력 → 메타 태그 입력 → 적용
name옆 빈칸에는 자신이 적용하고자 하는 소유 이름을 적고, 우측 마지막 빈칸에는 서치어드바이저에서 복사한 메타 태그를 입력하고 적용을 누르면 된다.
앞으로는 본 플러그인을 통하여 스킨 변경 없이 메타 태그를 등록, 관리할 수 있고, 구글의 사이트 소유권 확인 및 네이버의 사이트 소유권 확인을 위한 HTML 태그를 추가할 수 있다.
또한 페이스북 공유 최적화를 위해 오픈그래프 속성도 추가할 수 있어서 무척 편리한 기능이다.

▶ 네이버 소유확인 → 보안코드 입력
티스토리 블로그 관리자 모드에서 메타 태그 적용이 모두 완료되었다면, 다시 네이버 서치어드바이저로 돌아와서 하단 '소유확인'을 눌러준다. 티스토리 블로그 소유확인은 네이버 서치어드바이저 자동 등록 방지를 위해 보안코드를 입력해야 완료된다.

▶ 확인
네이버 서치어드바이저 보안코드 입력을 마치면,
"사이트 소유 확인이 완료되었습니다. 소유 확인한 사이트의 검색 노출은 보장하지 않으며, 노출 영역은 로직에 의해 결정됩니다"라는 확인창이 뜨면서 소유확인이 마무리가 된다.
소유확인을 마무리 했다면, 블로그의 최적화 상태를 간단하게 체크해 보는것이 좋다.

네이버 서치어드바이저에서 티스토리 네이버 등록 절차를 무사히 완료하였다면, 간단 체크를 통하여 자신의 블로그 상태를 간단하게 체크해 본다.
사이트 간단 체크 도구는 사이트 제목, 설명 문구, 로봇 차단 여부 등 사이트 기본적인 검색 최적화 정보를 조회할 수 있는 도구로써 유용하다.

간단 체크 진단 결과 사이트 설명 문구 80자 초과이기 때문에 검색 결과에서 표현이 가능한 수준으로 제목의 길이를 제한하여 작성하라고 한다
페이지 제목과 설명 문구가 길거나, 반복적인 키워드, 콘텐츠와 연관이 없는 키워드가 나열되어 있는 경우 검색 노출에 불이익을 받을 수 있으니 유의해야 한다.
아래 내용은 네이버 서치어드바이저에서 제시하는 사이트 제목과 설명 문구 작성법이다. 참고하면 블로그 최적화 작업에 매우 유용하리라 생각되어 네이버에서 옮겨온 내용이다.
▶ 페이지 제목 작성 TIP!
사이트 메인 페이지의 title 태그는 사이트의 성격을 잘 표현할 수 있는 브랜드명으로 기입해야 합니다. 사이트의 개설 목적에 맞는 브랜드 키워드를 활용하는 것이 좋으며 상호명, 서비스명, 제품명 등의 고유명사를 사용하는 것을 권장합니다. 또한, 검색 노출만을 위하여 제목을 자주 변경하는 경우, 제목이 과도하게 길어서 사용자가 쉽게 사이트를 파악하지 못하는 경우는 검색 노출에 불이익을 받을 수 있습니다.
개별 페이지의 title 태그는 페이지의 콘텐츠 주제를 명확하게 설명할 수 있는 문구를 기입해야 합니다. 별도의 글자 수 제한은 없지만 검색 결과에서 표현이 가능한 수준으로 제목의 길이를 제한하여 작성해 주세요. 과도한 길이의 제목은 검색 사용자의 사용성을 저해할 수 있습니다.
2회 이상 반복적인 키워드, 스팸성 키워드, 콘텐츠와 연관이 없는 키워드가 나열되어 있는 경우 검색 노출에 불이익을 받을 수 있으니 유의하세요.
사이트 내의 모든 페이지를 동일한 제목으로 넣지 마세요. 페이지 콘텐츠에 맞는 고유한 제목을 기입해야 검색 사용자가 여러분의 콘텐츠를 찾을 가능성이 높아집니다.
검색 노출에 사용되는 제목은 검색엔진이 해당 페이지 내의 정보중 가장 적절한 것을 자동 추출하여 선택합니다. 그러므로 페이지 제목 태그와 더불어 아래의 오픈그래프 태그의 경우도 일관된 문구를 기입하는 것을 권장합니다.

검색 노출에 사용되는 제목은 검색엔진이 해당 페이지 내의 정보중 가장 적절한 것을 자동 추출하여 선택한다. 그러므로 페이지 제목 태그와 더불어 아래의 오픈그래프 태그의 경우도 일관된 문구를 기입하는 것을 권장한다고 하니, 설명 문구를 되도록이면 80자 이내로 줄이는 것이 좋다.
검색 봇이 제시하는 설명 문구를 80자 이내로 줄였더니 모두가 정상으로 체크되어 있다.
티스토리 블로그 설명문구는 블로그 환경설정 좌측 하단 블로그→ 블로그 설명에서 오픈그래프 태그(설명 문구) 80자 이내로 변경하면 된다.

▶ 티스토리 관리자 → 블로그
소유 확인을 끝냈으니 본격적으로 네이버 서치어드바이저에 티스토리 사이트맵 등록을 시작한다. 티스토리 블로그 관리자 메뉴 "블로그'를 눌러준다.

▶ 티스토리 사이트맵 끝 부분만 복사
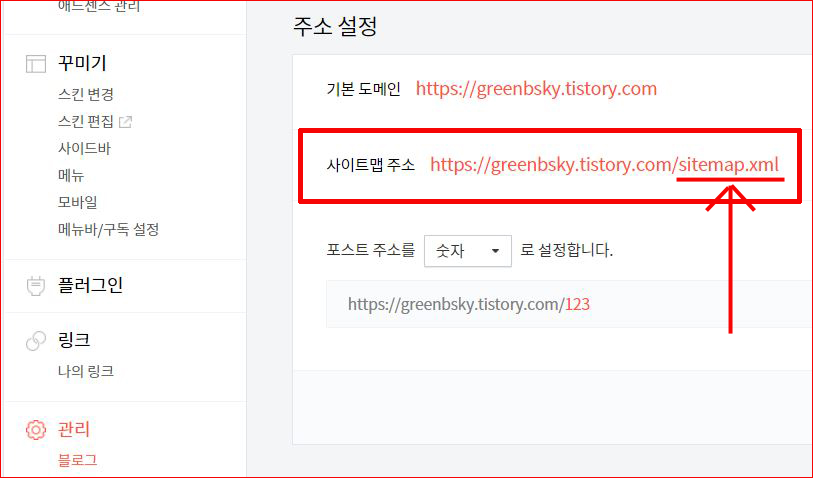
관리자 "블로그" 메뉴에 들어오면 그동안 외부에서 어렵게 등록을 했던 사이트맵 주소가 쉽게 눈에 보인다. 너무 반갑다!
티스토리 블로그 사이트맵 주소를 모두 복사할 필요는 없고, 이미지에 표시한 제일 끝 부분만 복사를 하도록 한다.

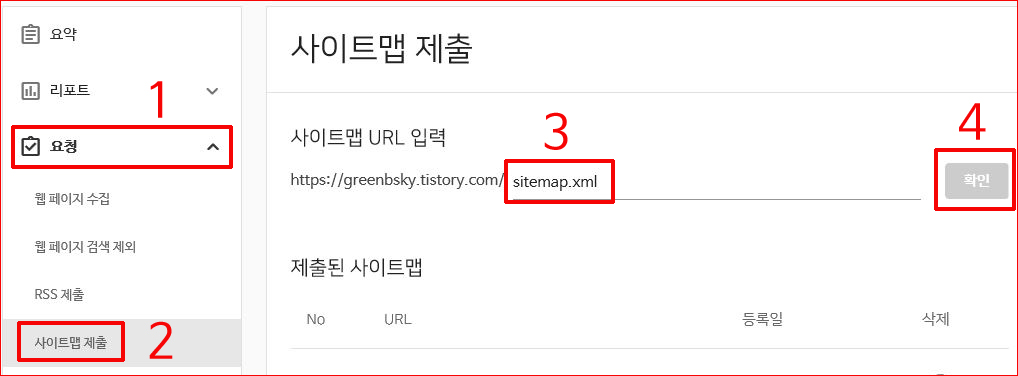
다시 네이버 서치어드바이저로 돌아와서 "요청"(1)탭을 열고 "사이트맵 제출"(2) 누르면 사이트맵 입력(3)화면이 뜬다.
티스토리에서 복사한 사이트맵 주소를 입력하고 "확인"(4)을 누르면 티스토리 사이트맵 등록 작업은 완료 된다.

이제 마지막으로 티스토리 사이트맵이 정상적으로 등록되었는지 확인을 해봐야 한다. 서비어드바이저 좌측 메뉴에서 "리포트" 탭을 열고 "사이트최적화"를 클릭해보면 위 이미지처럼 사이트맵 등록을 확인할 수 있다.
'블로그 IT Life > 티스토리' 카테고리의 다른 글
| 티스토리 스킨 모바일 상단 메뉴 고정, 본문 좌우 여백조절 (0) | 2020.12.10 |
|---|---|
| 티스토리 Poster(포스터) 스킨 폰트 크기, 줄간격, 색상 변경 (0) | 2020.12.05 |
| 티스토리 네이버 노출 블로그 최적화 방법 (0) | 2019.05.24 |
| 네이버 블로그 저품질 걸리고 티스토리 블로그 체인지 (3) | 2019.04.23 |
| 안드로메다로 떠난 블로그 저품질 티스토리로 갈아타다 (0) | 2019.03.25 |





댓글