▷ 티스토리 스킨 상단 메뉴 고정 방법
▷ 모바일 본문 콘텐츠 영역 좌우 폭(여백) 조절 방법

티스토리 스킨을 모바일 환경에서 더욱 편리하게 사용할 수 있는 상단 메뉴 고정 방법과 본문 콘텐츠 영역 좌우 여백 조절 방법에 대해 자세하게 정리해보고자 한다.
티스토리 스킨 상단 메뉴 버튼 고정에 앞서 Poster(포스터) 스킨 본문 폰트 크기, 줄 간격, 색상 변경 방법은 아래 링크 상세 설명을 통하여 변경하면 된다.
바로가기 클릭
↓↓
티스토리 Poster 스킨 본문 줄 간격, 폰트 크기, 색상변경 방법

티스토리 Poster 스킨 모바일 접속 시 좌측 상단에 보이는 메뉴 버튼을 고정 시켜 놓으면, 페이지를 아래로 내려도 메뉴 버튼은 고정적으로 화면을 따라오기 때문에 다른 메뉴 이동 시 페이지를 다시 상단으로 올려야 하는 불편함 없이 편리하게 이동할 수 있게 된다.
따라서 티스토리 블로그 방문자의 편리성을 위해 상단 메뉴 고정 설정은 유용하게 사용될 수 있다.

티스토리 Poster 스킨 모바일 상단 메뉴 고정 방법은 [스킨편집] → [ html편집] → [css] 경로를 통해 변경한다.
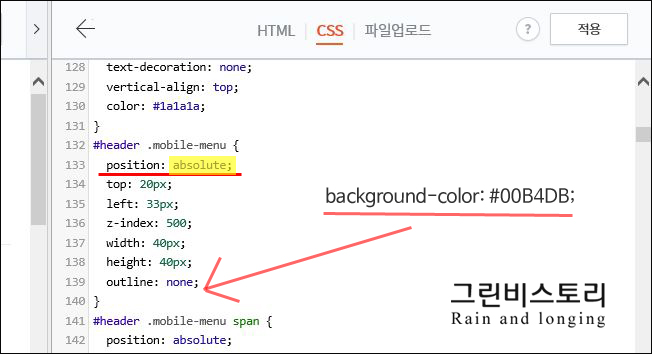
css 코드 블록 #header. mobile-menu { 바로 아래 노란색으로 표기된 부분
▶ 133 라인 : position: absolute; → position: fixed; 변경
※ css에서 코드 편집 시 코드 라인 숫자는 블로그 운영자의 css태그 설정 유무에 따라 다를 수 있기에 참고!

티스토리 스킨 메뉴 고정작업이 마무리 되었다면, 메뉴 버튼에 색상을 입혀 보도록 한다.
스킨 메뉴 버튼 색상 변경은 outline: none; 바로 밑에 아래의 색상 코드를 추가 입력하면 된다.
▶ 색상 코드 추가입력 → background-color: #00B4DB;

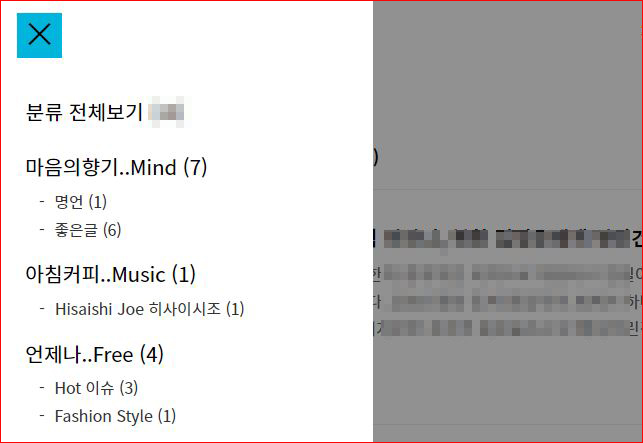
모바일 메뉴 버튼 고정과 색상변경 코드 적용이 완료된 이미지!
메뉴 버튼 색상은 개인 취향에 적합한 색상을 별도로 지정해서 적용하면 된다.
#header .mobile-menu {
position: fixed;
top: 20px;
left: 33px;
z-index: 500;
width: 40px;
height: 40px;
outline: none;
background-color: #00B4DB;
이로써 티스토리 Poster(포스터) 스킨 모바일 상단 메뉴 고정 작업은 완료되었다.
다음으로는 모바일 본문 좌우여백 영역 확장 및 줄이는 방법에 대해 상세히 알아보자.

모바일 본문 좌우 여백 크기 설정은 @media screen and (max-width: 767px) 블록 안에서
padding: 0 18px; 부분을
↓↓
border: 0;
margin: 10px;
padding: 20px 30px;
}
변경.
클래스의 padding 설정값에서 뒤편 30px 숫자를 낮추면 좌우 여백이 줄어들면서 본문 콘텐츠 영역이 넓어지게 된다. 컨텐츠 영역을 다소 좁게 사용하고 싶다면 20~15px 가량으로 설정하면 좌우 여백이 넓어진다.

마지막으로 블로그 메뉴 리스트가 스크롤바로 인해 가려지는 문제점 해결방법 이다. 메뉴 리스트가 스크롤바로 인해 가려지는 불편한 문제는 방문자 이탈로 이어질 수 있기 때문에 수정이 불가하다면 포스터 스킨은 사용하지 않는 게 좋다.

티스토리 블로그 메뉴를 펼치면 스크롤바가 생기는 치명적인 문제점 해결방법!
276 ~ 277 라인 태그를 삭제하거나 위 이미지처럼 주석처리를 해서 숨겨두는 방법을 택하면 된다. 주석처리는 관리자 페이지에서는 보이지만 실제 웹페이지에서는 노출되지 않기 때문에 태그 관리 측면에서 매우 유용하게 사용된다. (위 이미지는 주석처리 <!---주석처리할 내용-->)
▼ 삭제 또는 주석처리
overflow: auto;
height: 100%;

티스토리 블로그 메뉴 리스트를 가리고 있던 스크롤바가 사라져서 메뉴 리스트 영역이 깔끔하게 보이고, 메뉴 영역을 아래로 내려도 메뉴 리스트 부분을 가리지 않아 불편함이 없어지게 되었다.
'블로그 IT Life > 티스토리' 카테고리의 다른 글
| 가독성 좋은 폰트 티스토리 블로그 추천 (1) | 2020.12.17 |
|---|---|
| 티스토리 Poster(포스터) 스킨 폰트 크기, 줄간격, 색상 변경 (0) | 2020.12.05 |
| 티스토리 사이트맵 등록방법 (0) | 2020.12.03 |
| 티스토리 네이버 노출 블로그 최적화 방법 (0) | 2019.05.24 |
| 네이버 블로그 저품질 걸리고 티스토리 블로그 체인지 (3) | 2019.04.23 |





댓글